コミュニケーションツール制作会社
 株式会社ヂヤンテイシステムサービス
株式会社ヂヤンテイシステムサービス
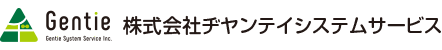
すべての色を再現するのに必要な三種の色。人間の視覚のもつ性質により、三種の色ですべての色が表現できる。加色法によるものと、減色法によるものとがあり、加色法では赤・緑・青の三色、減色法では赤紫(マゼンタ)・青緑(シアン)・黄の三色。前者は三台の投光器などでスクリーンに投光した場合などで、後者は絵の具や印刷インキなどを混合した場合である。三基色。三色。
RGB
赤(R)・緑(G)・青(B)
全部を混ぜてくと白くなる
CMY(K)
青(シアン)・赤(マゼンタ)・黄(イエロー)
全部を混ぜてくと黒くなる

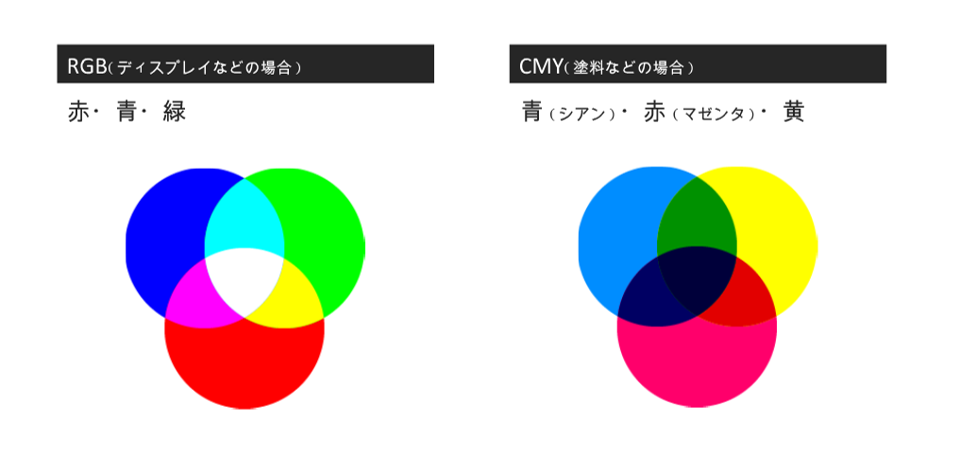
・色相
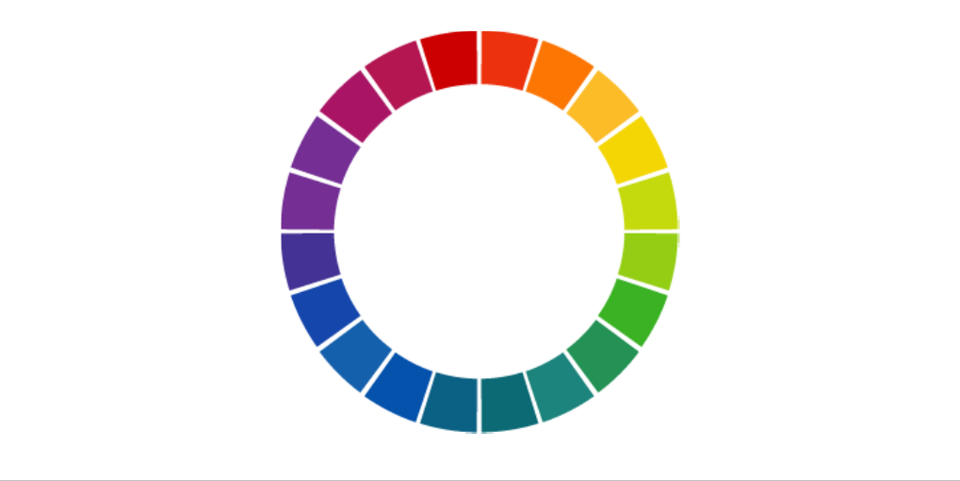
・明度
・彩度
赤・青・黄・緑・ピンクなど「色み」のこと。

色の明るさのこと。

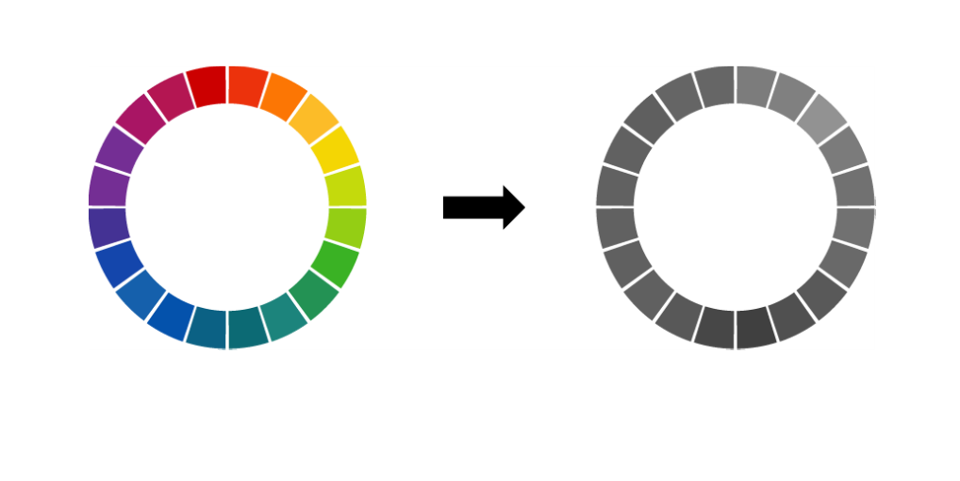
ちなみに色味を持つ色を白黒にすると明度が分かります。

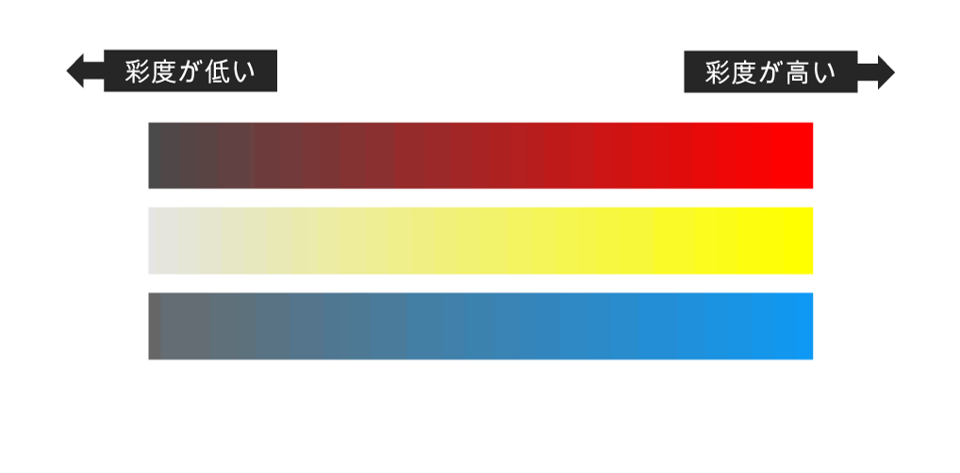
色の鮮やかさのこと。

これらの「色相」「明度」「彩度」の3つの要素を理解しておくと色彩感覚があるように見られる
↓
センスがある(ように思われる。)
使うのは3色程度に収める
出来れば、
70:25:5位の比率にするとスッキリ。
70%・・・ベースカラー
25%・・・メインカラー
5%・・・アクセントカラー
色を付けようとしている対象物のテーマになる色を決める。
ある程度「明度の低い」色の方が扱いやすいと思います。
明度が高いと文字の視認性が下がる。
明度が低いと文字が読みやすく使いやすい。
ベースカラーは背景などの広い面に使う色になる。
背景になるので明度の高い色(薄い色)が扱いやすいが、
発光しすぎる蛍光色は目に優しくない。
また、明度の低い色は暗く見えるため、全体が暗い印象になる。
少ない比率で効果的なアクセントになる色を使うことをお勧め。
メインカラーの反対色(色相の反対にある色)にすると鮮やかに映えます。
例: 赤-青緑 、 黄色-青 など
以上、お話したのは一手法です。
世の中にあるロゴやデザインを見てみるとこの考え方をベースに
メインカラーを同じトーンの色で分割したり、アクセントカラーをあえて多色にしたり。。。
デザインの中での色彩センスはなくセンスではなく理論的にも決められる一例でした。