コミュニケーションツール制作会社
 株式会社ヂヤンテイシステムサービス
株式会社ヂヤンテイシステムサービス

こんにちは。ヂヤンテイシステムサービス代表の小澤です。
弊社がオウンドメディアを始めて先月で1年経過しました。コンテンツ・マーケティングですから、メディアサイトのデザインよりも、記事の内容が重要になると考え、デザイン検討に時間をかけずにとにかく始めることを優先して昨年スタートしました。
それでも、記事を読んでもらうために、記事ページのレイアウトは最低限の方針をだして社内でデザインしてもらいました。記事の内容が一番重要になるからこそ、見映えとして読んでもらうための配慮は最低限必要です。
これからオウンドメディアに取り組もうという企業・学校様のために、弊社が注意した点を説明させていただきます。私は技術畑の人間ではありませんので、専門用語はできるだけ使わずに分かりやすく書くつもりです。
オウンドメディアを始めるにあたって、参考にさせてもらったサイトを昨年紹介しました。今でも地味に、その時の記事は読まれています。それがこれです。
▲「企業サイトのメディア化」参考になるメディア化サイト7選!
ブログ記事を中心としたオウンドメディアサイトのまとめ記事なのですが、1年前はどこにもなかったので自ら紹介したことになります。今年は「オウンドメディア」という言葉が注目されているので、今では同様のまとめ記事はたくさんあります。
弊社がオウンドメディアサイトを制作するにあたり、まず検討したことは、トップページの記事のタイトルの見せ方です。記事のタイトルと、アイキャッチ画像が一体となった記事インデックスは、弊社が選んだ横長に画像とタイトルを並べていくパターンと、カード型で雑誌のコラム風に並べていくパターンがあります。
●横長に画像とタイトルを並べていくパターン
●カード型で雑誌のコラム風に並べていくパターン
カード型の方がデザイン的に洗練されていると感じました。しかしながら、横長に並べた方がタイトル文字は大きく強調され、読んでみようと感じさせると私は思いました。
横長の場合でも、例にだしたサイトのように、タイトルの下に記事の文頭を数行表示させることもできます。このやり方も記事を読んでもらう仕掛けになると思います。
弊社の場合は、会社のホームページとオウンドメディアが一体となっている作りにしたかったので、紹介したオウンドメディアの中でも、株式会社LIGさんのサイトを一番参考にしました。
記事インデックスの並べ方も最終的に同じタイプのものにしました。ノウハウ提供的な記事も多くなることが想像できたので、アイキャッチ画像よりもタイトルが強調される方を選んだことになります。
ブログ記事を使ったオウンドメディアは、WEB検索でトラフィックを集めることが目的なので、いきなり記事ページに訪問されるケースが多くなります。その時、記事ページの読みやすさは、オウンドメディアを運営する上で大きな鍵となると考えました。
弊社がこのメディアを始める際に参考にさせてもらったオウンドメディアは、比較的どれも読みやすいものでした。それでも微妙な比較をし、自社サイトのレイアウトを決めました。
基本的にWEBの記事は流し読みですから、可読性を向上させる工夫が必要になります。そのためには、様々なオウンドメディアを見て、自分が読みやすいと感じるものを研究してみるしかありません。
弊社が注意した点がこれです。
見ただけで敬遠したくなるような記事ページのレイアウトは避けました。それは画面いっぱいに文字が表示され、文章だけが続いているようなレイアウトです。次に読む行を見失うし、文字を追うのが疲れます。
誰もが知っているサイトとしては「ウィキペディア」。あれは調べようと思っているから読みますが、読みやすいとは決して言えません。私の仕事のパソコンもそうですが、今では横長のディスプレイが増えているので、画面サイズいっぱいのレイアウトは避けた方が良いと思います。

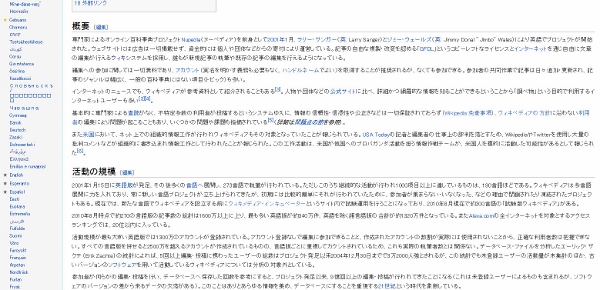
そういう意味でも、記事ページの背景とサイト全体の背景を統一せず、背景を分け、記事スペースの区切りがある方が読みやくなります。弊社では記事スペースが明確になるようにしました。
混み合った電車の中で新聞を読むときに、細長く折って読むことがありますが、あの状況は案外集中して読むことができます。それと同じ感覚だと思います。
記事ページの中は、記事スペースと余白に分けられます。DTPやグラフィックデザインの世界では余白の使い方が印刷物の品質を左右するほど重要です。余白は上下左右とありますが、書類として紙で読む場合と違い、WEB上で記事を読んでもらうことが目的の場合、大きな余白は必要とないと思います。弊社のブログは30px(ピクセル)にしました。

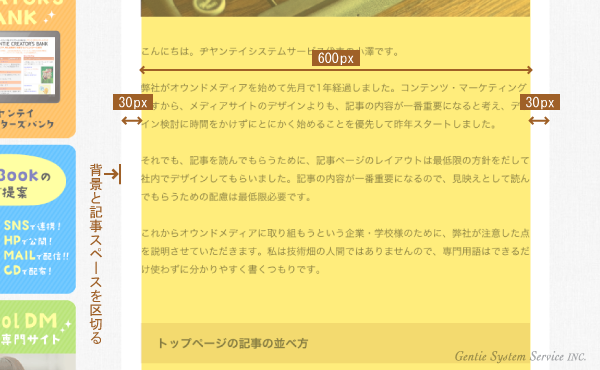
フォントの種類と大きさも、かなり重要だと思っていました。フォントはCSSというホームページのデザインをする言語で、font-familyとしていくつかのフォントを指定し、様々なPCでの表示に対応するのですが、Windowsでメイリオフォントによる表示を希望しました。
ゴシック体なのにやや膨らみがあり、若干の平体(横長)文字。横書き中心のWEB画面用フォントとしては、とても読みやすいと思いました。メイリオは「明瞭」という意味があるらしく、なるほどと感じます。

出典:ウィキペディア「メイリオ」
フォントのサイズは15px(ピクセル)にしました。DTPによる紙媒体制作の視点でいうと大き目のサイズなのですが、インターネットが普及しだした頃によくあった、小さなフォントでは読みにくいと思います。
フォントの色はグレーにしてあります。その方が目にやさしいのです。
行間もDTPの時よりも広げます。DTPの場合、限られた紙面の中で文章をレイアウトするため、文章がまとまっている方が読みやくなります。そのため行間をあまり広げないようにしますが、WEB上の文字組では、行間をやや広げないと読みにくくなります。その代わり広げすぎても間延びした印象になってしまいます。
DTPの仕事で、2~3行ごとに空白行を入れるようなことはほとんどありませんが、ブログ記事の場合、2~4行くらいで空白行を入れた方が読みやすくなります。これはブログ記事の定石のような話になっているのではないでしょうか。
かなりこだわったのが1行の文字数です。様々なオウンドメディアを比較し、35~37字くらいが読みやすかったのですが、このブログは記事が長文になることが分かっていたため、当ブログでは40字になるように設定しました。
30字にすればもっと読みやすくなります。しかし長文だと行数が増えてしまうため、行数とのバランスでギリギリのところで40字と決めたことになります。
これもDTP制作で心がけることです。画像や図、グラフを使って理解を深めてもらう工夫をします。
WEB上の記事は読み飛ばしが基本なので、文章だけだとどうしても飽きてしまいます。読み飛ばしだとしても最後まで読んでもらうためには、できるだけ適材適所で画像や図、グラフを混ぜて表現することをおすすめします。少し労力が必要なのですが、手間暇かけたものは評価となって返ってくるはずです。
自分が読みやすいと思う参考サイトが見つかったら、それをWEBデザイナーなりプログラマーに伝えれば、イメージに合ったものが出来上がると思います。
しかし、読みやすい記事ページの情報を自分でも確認することができます。印刷物と違ってWEBサイトはこういう便利さがありますね。
Chromeブラウザで説明します。
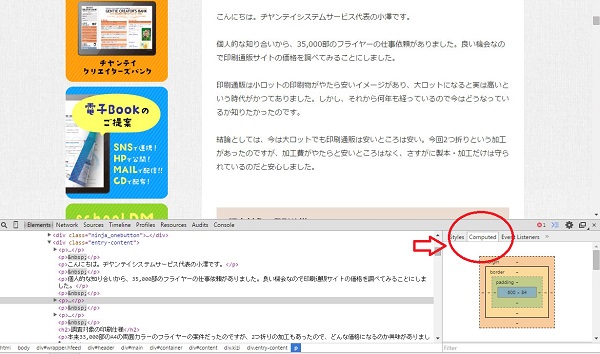
記事の部分を右クリックすると、「要素を検証」というメニューがありそこを選択すると以下のような画面になります。

右下の窓の上に「Computed」という文字があるので、そこをクリックしてください。下にスクロールすると、WEB上に表現される要素を確認できるということになります。

作り方によって表示する数字が違うため、全ての項目が同条件で比較できる訳はないのですが、基本的な以下のような項目はすぐに分かります。
Internet Explorerの場合は、右クリックで「要素の検査」という言葉になっています。お試しください。
オウンドメディアの記事がどれだけ読まれているのか。それを知るにはアクセス解析を確認するしかありません。アクセス解析ツールで代表的なのはGoogleアナリティクスです。高性能なのに無料ということでもはや業界標準となっているのではないでしょうか。

オウンドメディアの場合、社内からの内部アクセスをIPアドレスで除外することで、正確なアクセス解析ができます。「ページビュー数」で読まれる記事と、あまり読んでもらうことができない記事が明確に分かります。
「平均ページ滞在時間」で、1つの記事を何分くらい読んでもらうことができたのかを知ることができます。しかしこの「平均ページ滞在時間」は、2ページ以上閲覧しないと計測されず、最後に離脱したページも計測されないため、目安くらいにした方が良いと思います。
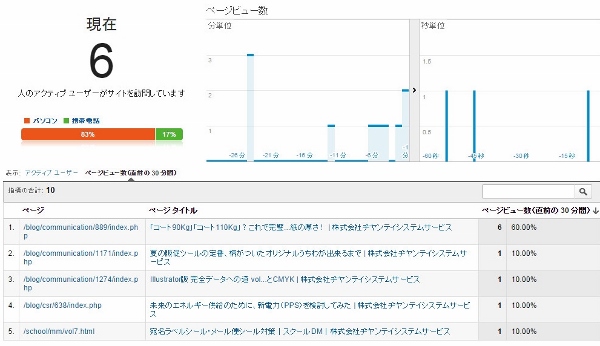
そこで嬉しいのが「リアルタイムレポート」です。その名の通り、リアルタイムでアクセス状況を把握できます。どの記事がどのくらいの時間読まれているか、動的なレポート画面で実感できます。

Googleアナリティクスの中で「リアルタイムレポート」の存在を初めて知った時は、おもしろくて、私のデスクに社員がくる度に見せて感動を共有しました。
このGentieブログは、濃い内容の価値ある記事を提供すべく、1本の記事の文字数は、5,000字~8,000字くらいあります。「リアルタイムレポート」を見ているとほとんどの方が、1本の記事に6分か7分滞在してくれているので、しっかり読んでもらっていると実感しています。
弊社のオウンドメディアはパソコンからのアクセスが今のところ70%です。BtoB業界であり、オフィスのパソコンで読んでもらうことを前提にスタートしたのですが、今後この数字が逆転してしまうことだって予想できます。
すなわち、スマホやタブレットからのアクセスの方が増えることが予想できるほど、時代はモバイルに移行していると思います。
弊社のブログは、今のところスマホ対応ができていないため準備だけは進めてもらっています。スマホで記事を読むときは、周りに余計な情報がないトリミングされたスペースで集中して読めるため、オウンドメディアとスマホの相性も良いと思っています。
そして、もう1つ新しい潮流というか、ネット上の記事とは、こういうやり方もあるのかと感心したことがあります。つい先日、「NewsPicks」というスマホのニュース配信アプリで、インフォグラフィックを中心に作られた記事を読んだのですが、とても分かりやすくて感動しました。
このブログでも紹介したオウンドメディアの1つ、『visualthinking〜セカイヲマルクスル。』の櫻田潤さんが手がけたようです。「NewsPicks」は有料記事を準備中で、これも本来有料記事のようなのですが、今はまだ読むことができます。是非、今のうちにスマホで読んでみてください。
『visualthinking〜セカイヲマルクスル。』に、このNewsPicks記事ができた経緯も書かれています。
▲NewsPicks連載インフォグラフィック『Google 買収戦略 20の事実』公開
どうですか?本当に分かりやすいと思いませんか?
こんな記事がたくさん読めるなら有料でもいいと思ってしまいます。1つの記事にこれだけの労力がかけられ、伝わる力が大きいのですから、対価を払う価値があるというものです。
今年になって、「オウンドメディア」という言葉が脚光を浴びています。それと同時に昨年調べた時よりも企業によるオウンドメディアは急激に増えたと感じています。
弊社もこれからのマーケティングに必須のものと考え昨年オウンドメディアを始めました。その時から、企業も学校もどんどんオウンドメディアを運営するべきだと思っています。それは社会的責任としても。
会社や学校のパンフレットをWEBサイトに移設するだけの、企業ホームページ、学校ホームページの時代は終わるのではないかと考えています。WEBなのですからそれぞれの専門分野から、社会に役立つ情報提供を随時することで、社会の潤滑油となるような血の通ったコミュニケーションをするべきであると。
仮にそうなってくるとすると、オウンドメディアに載せるコンテンツがとても重要になってきます。オウンドメディアによるコンテンツ競争の時代が来る!私はそう思っているのと同時にそう願っています。
そんな考えのもと、この記事を書いてみました。